When I started learning web development, I first learned HTML and I think most of us did in the same way.
So, What is HTML ?
HTML stands for Hyper Text Markup Language. It is mark up language (not a programming language) which contain tags to define elements.
How does HTML work in browser?
Browsers are pre loaded with all the tags present in HTML , so when we define any tag in HTML and open it in the browser, it recognize that tag and display the content according to it.
Example-
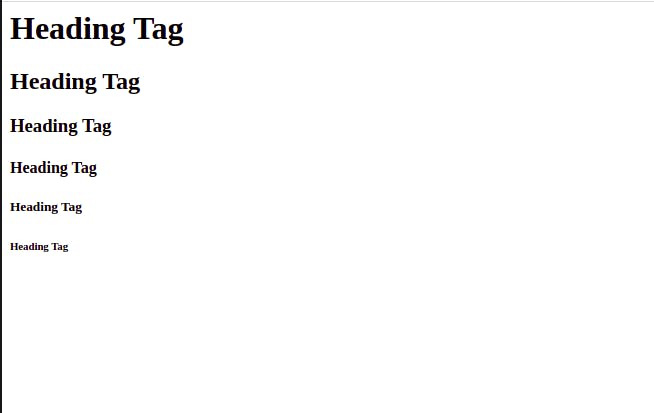
<h1>Heading Tag</h1>
<h2>Heading Tag</h2>
<h3>Heading Tag</h3>
<h4>Heading Tag</h4>
<h5>Heading Tag</h5>
<h6>Heading Tag</h6>

In this example , browser recognizes that the content is wrapped into heading tag so it will increase its size and make it bold (depending on the heading we used).
Now the next question is Why we use HTML ?
We use HTML to give structure to web page just like the skeleton in our body.
To give structure to a web page we have lots of tags in HTML which we can use to define headings , paragraphs , to embed images , links and much more.
I am leaving some links here, if you want to learn more about HTML
Please let me know in the comment section for any help and thank you for reading.
Happy Coding
